分享一个最近发现的技巧,我在一个吉他谱网站找谱子,发现要会员权限,需要付费。
这样:

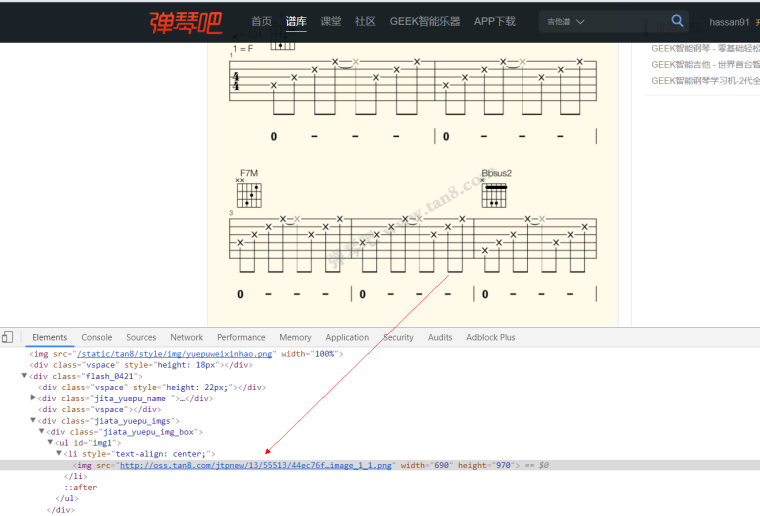
通过网页源码查看曲谱地址:

因为非会员,只加载了一张图片,但是观察发现图片资源有后缀 “1_1.png”,所以猜测后面的是“1_2.png”,“1_3.png”,等等。所以自己组装URL测试了一下:
http://oss.tan8.com/jtpnew/13/55513/44ec76f75eaf80d632e21abb91a6041cimage_1_1.png
http://oss.tan8.com/jtpnew/13/55513/44ec76f75eaf80d632e21abb91a6041cimage_1_2.png
……
结果是正确的。
于是产生了如下js代码来处理页面:
// ==UserScript==
// @name 弹琴吧-扒谱
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://www.77music.com/jitapu-*.html
// @match http://www.tan8.com/jitapu-*.html
// @require http://code.jquery.com/jquery-1.11.0.min.js
// @grant GM_xmlhttpRequest
// @grant GM_download
// @grant none
// ==/UserScript==
(function() {
'use strict';
var url = $("#img1").find("img").attr("src");
if(url){
//分析url,目标格式:http://oss.tan8.com/jtpnew/13/55513/44ec76f75eaf80d632e21abb91a6041cimage_1_1.png
var index = "image_";
var codeStart = url.indexOf(index) + index.length;
var codeEnd = url.indexOf(".png");
var urlA = url.substring(0,codeStart);
var urlB = url.substring(codeEnd);
var code = url.substring(codeStart, codeEnd);//拿到“1_1”
var aa = code.split("_");
var bb = aa[1];//拿到 “1_1” 后半部分自增序列起始值
var html = "";
for(var i = 0; i < 20; i++){
var t = urlA + aa[0] + "_" + (parseInt(bb) + i) + urlB;//组装url
html += ("<img src='"+t+"' style='float:left;display: block;width: auto;height: auto;margin-top: 70px;' />");
}
$("#headerMenu").after(html);
}
$("#audio_mask").remove();
$($(".vspace")[0]).html('<audio controls="" style="width: 30%;height: 100%;" src="'+$(".audio_box2").find("audio").attr('src')+'"></audio>');
})();
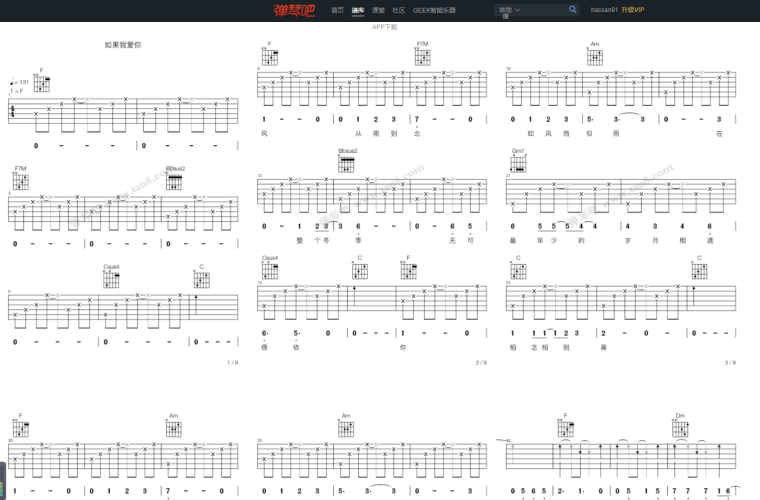
效果:

把谱子图片重新布局了一下,加载到页面上。